YuLinc Public Page / Seite der Registrierung mit iFrame in jede Web Site / Page WP oder auch in ein LMS über Text Seite einbinden

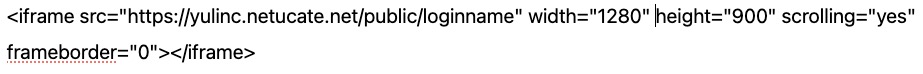
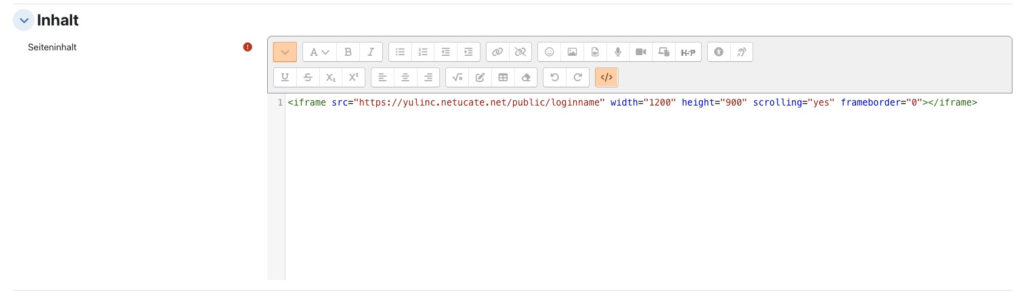
Hier müssen Sie „loginname“ durch ihren login Namen ersetzen und die Größen ( width und height ) evtl. anpassen.
Width 800 ist für Moodle gut , dort oder auch in Ilias kann die Page über eine Textseite eingebunden werden.
In z.B. Moodle oder Ilias eine Textseite erstellen und dort:
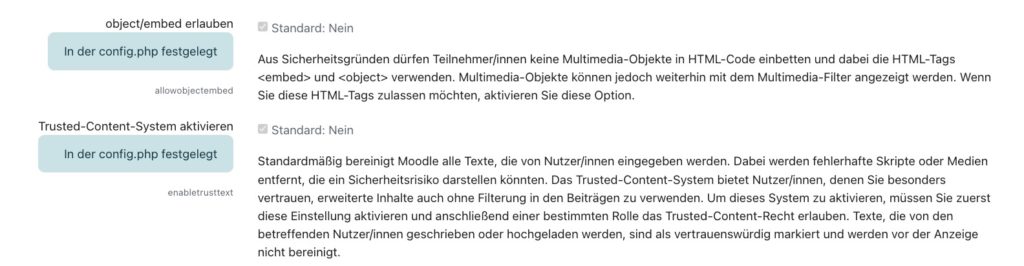
(Seit Moodle 4.5 müssen Sie das erst freischalten -settings.php?section=sitepolicies- oder in config.php root Verzeichnis)

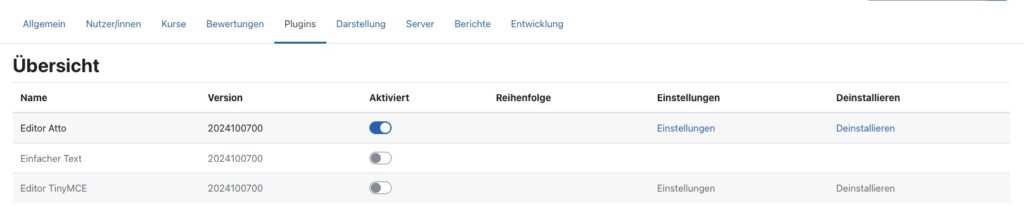
Und besser den Atto Texteditor verwenden.
Einstellen unter Plugins-Texteditoren:




Sessions müssen entsprechend unter Zugriff Konfiguriert werden:

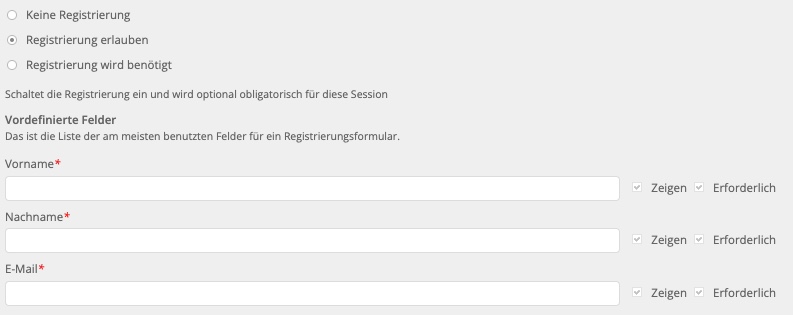
Zudem müssen Sie im Session Center pro Session entscheiden, ob:
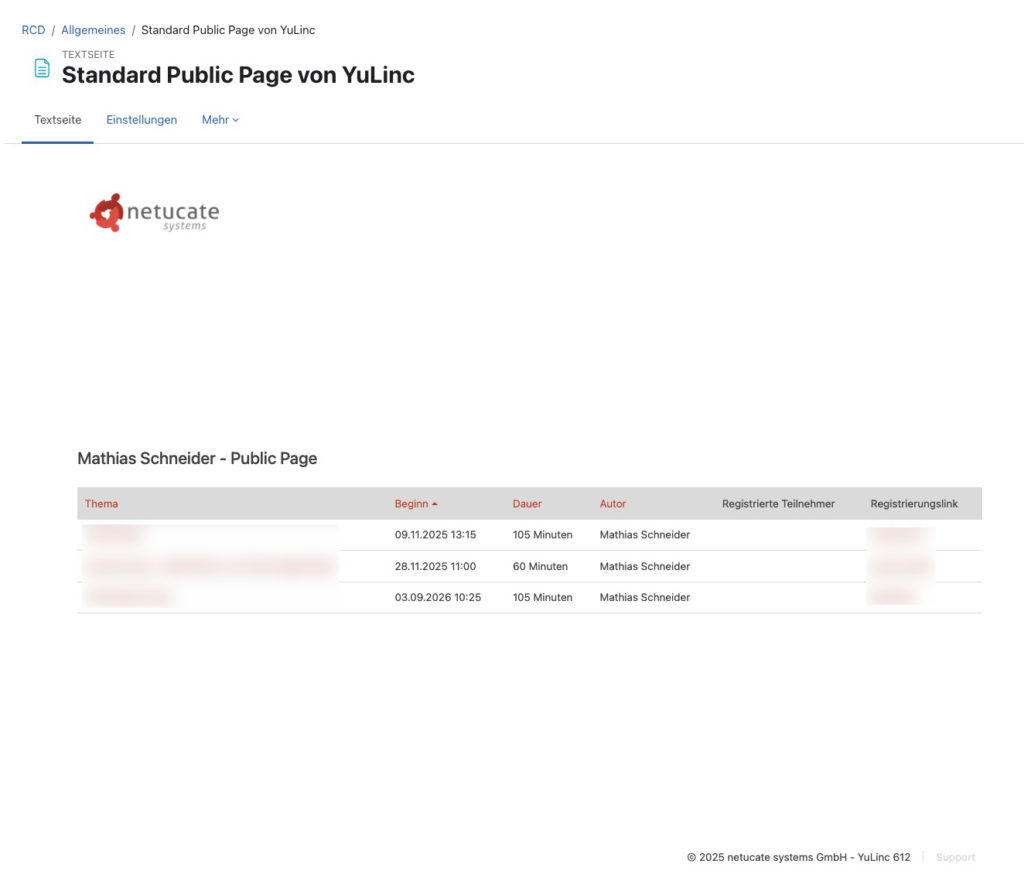
Nutzer eine Registrierung durchführen müssen, oder die Session direkt betreten können:

Für den direkten Beitritt durch Cklick auf den Pfeil auf der Public Page kann die Session Betreten werden wenn diese auf Öffentlich editiert wurde.
Weiter unten können Sie festlegen welche Angaben gemacht werden müssen:
( ACHTUNG!!! Moderatoren sollten hier ( oder auf einer Registrierungs Seite ) nicht ihre Standard E-Mail-Adresse angeben, da es unter umständen dazu führen kann, das ein neuer User mit der identischen E-Mail-Adresse im System angelegt wird, und die zukünftigen Logins dann ohne zugriff auf die bisher angelegte Mediathek vollzogen werden )

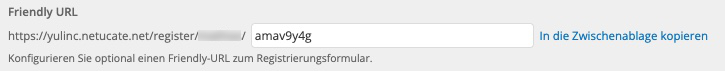
Der Link für die Registrierung Unter dem Reiter Registrierung beim editieren einer Session wird auf der Public Page eingeblendet, und kann von Ihnen noch extra im Feld friendly URL editiert werden:


Damit das in Safari funktioniert muss dort:
Websiteübergreifendes Tracking verhindern abgewählt werden.



